Good morning all Mì AI member. Hôm nay chúng ta sẽ đi nốt phần cuối cùng của phần kết nối RASA Chát bớt với Facebook Messenger nhé.
Hôm trước mình đã chia sẻ Phần 1 tại đây. Mình rất vui vì sau khi chia sẻ đã có bạn làm được ngay lập tức một em chát bớt ngon lành trên Facebook Messenger. Tuy. nhiên, các bạn đều hỏi mình một câu là “Tại sao chát bớt chỉ trả lời mỗi nick của mình mà không trả lời người khác?”. Và đó là lý do của bài hôm nay, chúng ta sẽ mang chatbot của mình tới với mọi người nhé.
Phần 1 – Lý do chát bớt chưa trả lời người lạ
Theo bài trước, chúng ta đã tạo ra chát bớt, kết nối với Messenger nhưng nếu muốn mang chát bớt đó cho mọi người dùng thì không đơn giản như vậy. Chúng ta phải qua bước kiểm duyệt của Facebook để chắn chắn rằng chúng ta làm ra chatbot thật, với mục đích thật và an toàn cho người dùng.
Trong lúc chưa phê duyệt nó chỉ trả lời bạn và những người bạn add vào tham gia test thôi (cái này bạn nào cần google thêm nha).
Bây giờ chúng ta sẽ cùng làm các bước tiếp theo nhé.
Phần 2 – Tiến hành xin phê duyệt của Facebook
Đầu tiên bạn hãy đảm bảo thực hiện dầy đủ các bước tại bài trước đã nhé. Sau khi đã hoàn thành rồi, chúng ta kéo cửa sổ Setttings xuống dưới sẽ thấy có mục là App Review for Messenger như dưới:

Các bạn nhấn vào nút Add to Submission ở phần pages_messaging để cho nút đó chuyển thành Added là được.

Thao tác trên đại ý là chúng ta làm đơn xin phép Facebook phê duyệt cho chúng ta nhận thông tin về các message mà người dùng gửi tới Fanpage của chúng ta.
Tiếp tục, các bạn kéo tiếp xuống dưới phần Current Submission sẽ thấy ông facebook yêu cầu phải điền thêm nhiều chi tiết nữa để ông ấy phê duyệt cho chúng ta. Các bạn nhấn tiếp vào Add details

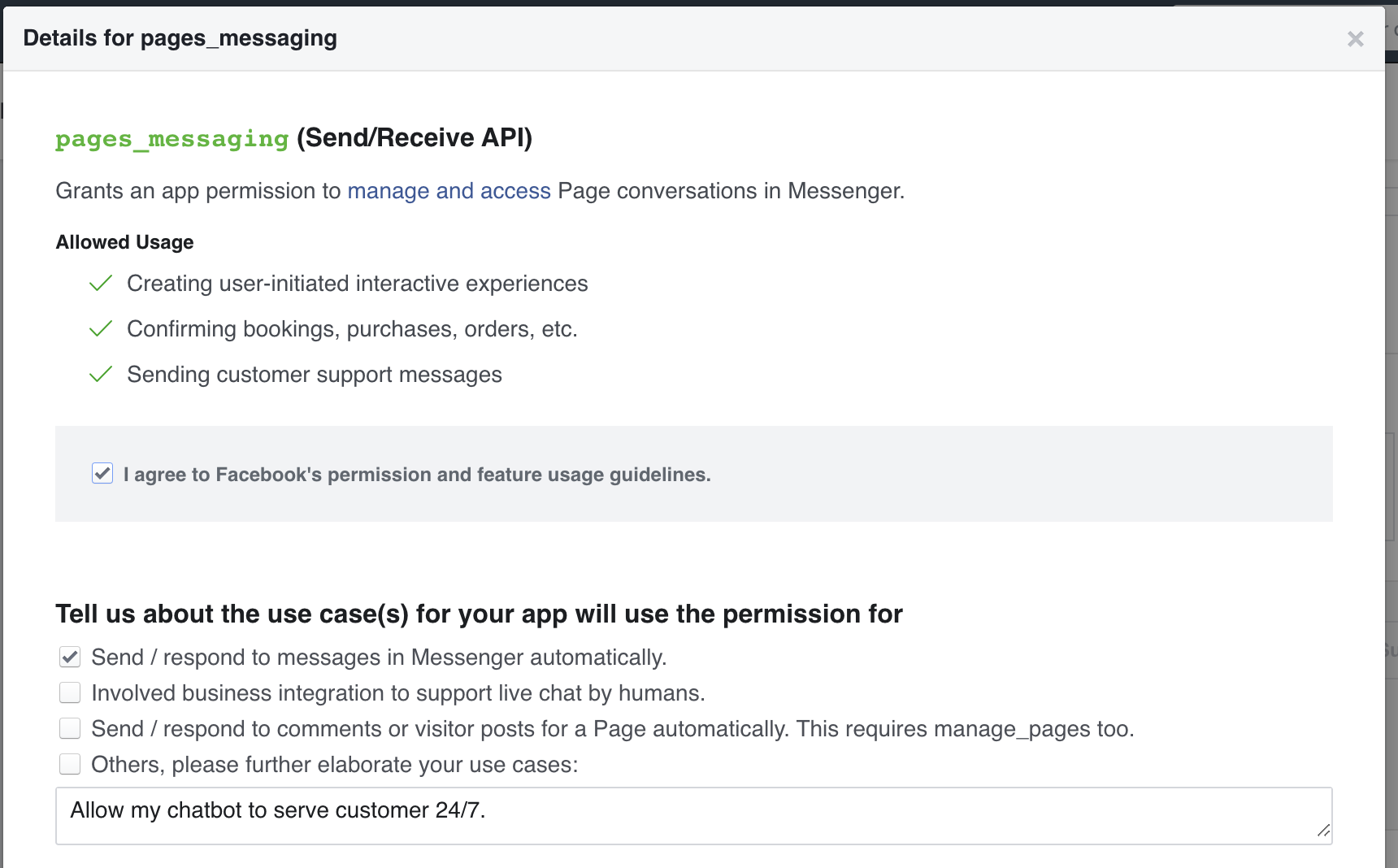
Một cửa sổ mới sẽ hiện ra, phần trên các bạn cứ điền theo y hệt như trong hình cho đơn giản nhé:

Giờ kéo xuống bên dưới, điền tiếp, lắm thủ tục vãi lúa haha.
Các bạn chú ý phần “Test and reproduce the functionality of your integration”. Phần này là ông Facebook bảo là hãy mô tả cho ông ấy cách test app của bạn. Các bạn chọn Fanpage mình cần thêm chatbot vào (như của mình là Yêu Ngân hàng) và sau đó gõ mô tả vào ô bên dưới như hình nhé:

Nội dung sẽ là:
“First of all, I want to remind that my chatbot is not Live so it can only response to messages from Admin, Developer and Tester. When you test chatbot, please do something to let my chatbot can receive messages from your test accounts.
Step 1: Go to Fanpage
Step 2: Chat with Fanpage and mybot will response to you base on you messages.
Thanks”
Lý do mình viết như trên là ví có vài ông tester của facebook quên enable tính năng nhận tin của app mình lên (do app chưa golive nên ko nhận được mess của người lạ). Sau khi mình khiếu nại và viết như trên thì ông ấy enable lên và chatbot của mình mới pass được đó. Các bạn rút kinh nghiệm viết luôn cho chắc haha.
Rồi , còn phần cuối cùng là xong nhé:

Với phần này các bạn dùng một ứng dụng quay màn hình nào đó quay lại quá trình bạn CHAT VỚI CHATBOT của bạn (bằng nick tạo fanpage nhé). Chat dăm câu ba điều tầm độ 5-10 câu (tùy bạn thích show như nào thì show) và hiện rõ việt chát bớt trả lời bạn trong video. Rồi nhấn vào Upload file và up file video đó lên là xong.
Cuối cùng nhấn Save và sau đó ngồi chờ đợi ông Facebook test. Chú ý một điều là bạn phải duy trì phần webhook của bạn (rasa, ngrok) online để ông face còn test được nhá.
Tầm 2-3 ngày là có kết quả test, nhưng cũng có khi nửa ngày đã có tester vào test và phê duyệt luôn (như cái Chatbot hỗ trợ 24/7 về COVID-19: Http://m.me/covid19support ấy).
Khi được phê duyệt thì chỗ page_messages sẽ tick xanh và kết quả trả về là Approved như hình. Còn nếu fail nó sẽ nói rõ vì sao fail, các bạn có thể tự xử hoặc post lên Group trao đổi, chia sẻ: https://facebook.com/groups/miaigroup để thảo luận nhé!


Phần 3 – Tổng kết bài Rasa với Facebook Messenger
Rồi, vậy là mình đã hướng dẫn các bạn cách để kết nối RASA hoàn thiện với Facebook Messenger. Các bạn có thể có các hướng phát triển như sau:
- Sử dụng server xịn thay cho Ngrok để backend online 24/24
- Kết nối thêm với Slack, Twitter và Zalo nữa nhé. Đều có API hết và việc làm cũng tương tự, ko khác nhiều lắm
Chúc các bạn thành công!
Hãy join cùng cộng đồng Mì AI nhé!
Fanpage: http://facebook.com/miaiblog
Group trao đổi, chia sẻ: https://www.facebook.com/groups/miaigroup
Website: https://miai.vn
Youtube: http://bit.ly/miaiyoutube

Hi anh, anh có thể viết 1 bài hướng dẫn cách chỉnh component Tokenizer theo kiểu tiếng Việt không ạ? Vì hiện tại rasa support WhitespaceTokenizer, em muốn tokenize các từ tiếng Việt (như untherthesea ấy ạ). Em cảm ơn nhiều ạ
Thanks em quan tâm. Bài đó đã có trên Viblo rồi. Em tham khảo nhé: https://viblo.asia/p/rasa-chatbot-tang-kha-nang-chatbot-voi-custom-component-va-custom-tokenizationtieng-viet-tieng-nhat-Qbq5QN4mKD8
Nếu cần thêm gì em cứ post lên group Group trao đổi, chia sẻ: https://facebook.com/groups/miaigroup
nếu đã được fb xét duyệt, vậy để mn có thể dùng con chatbot đó được thì mình phải chạy ngrok liên tục à a? E cảm ơn!
Ngrok chỉ nên xài thử nghiệm. Nếu dùng thật bạn mua VPS để triển khai cho tiện nhé.
Cần hỗ trợ thêm em post lên https://facebook.com/groups/miaigroup nhé!
Anh ơi a cho e hỏi có cách nào để kết nối rasa chatbot với một page bất kỳ mà page đó không phải là do mình tạo ra không ạ ?
Không em nhé.